Если Вы ведете блог или делаете информационный сайт, то вам просто обязательно нужны блоки внимания. Именно они выделяют нужную и полезную или просто дополнительную информацию, делая текстовый контент удобнее и привлекательнее. Именно цветовые блоки внимания помогают удерживать пользователя на сайте и перенаправлять его на нужные нам страницы.
Зачем нужны блоки внимания
Для управления вниманием посетителя на странице, для облегчения чтения больших блоков текста, для визуального оформления страницы (выглядит привлекательней). Незаменимая штука для статейников, блогов и порталов.
Как сделать красивые текстовые блоки wordpress?
Проще всего с помощью плагинов. Рассмотрим несколько вариантов.
WP-MFC Blocks — плагин для создания и управления блоками внимания
 Описание плагина
Описание плагина
Плагин позволяет добавлять на сайт настраиваемые шорткоды блоков внимания. Шорткоды могут быть добавлены в любом текстовом редакторе на сайте.
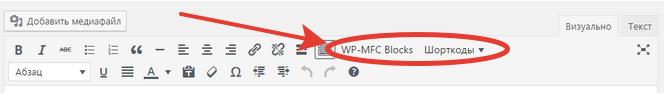
После установки и активации плагина в редакторе появится кнопка «WP-MFC Blocks»
 При нажатии на нее появится окно для выбора и вставки шорткода. В выпадающем списке выбирается тип блока. Который нужно вставить. В поле «Текст блока» вставляется текст, который будет в шорткоде. Если в него ничего не ввести, то будет добавлен пустой шорткод в контент редактора.
При нажатии на нее появится окно для выбора и вставки шорткода. В выпадающем списке выбирается тип блока. Который нужно вставить. В поле «Текст блока» вставляется текст, который будет в шорткоде. Если в него ничего не ввести, то будет добавлен пустой шорткод в контент редактора.
Всего в плагине предустановлено 4 шорткода. У шорткодов есть общие и индивидуальные настройки.
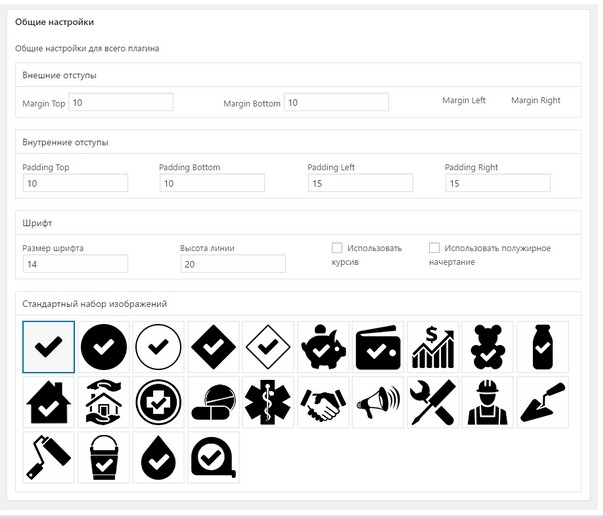
К общим относятся внешние и внутренние отступы, шрифт и возможность использования готового набора иконок (предустановлено 24 набора).

К индивидуальным настройкам относятся цвета текста и фона, настройки границ и радиусов скругления. Также предусмотрена возможность задать для блока собственную картинку.
Плагин совместим с разными темами и версиями WP, однако нужно учитывать, что наши сборки (wp-mfc, wp-biz) имеют данный функционал шорткодов изначально.
Плагин обновляется из админки. Ставится на любое количество сайтов, все обновления бесплатны.
Специальные блоки в постах с помощью плагина Special Text Boxes
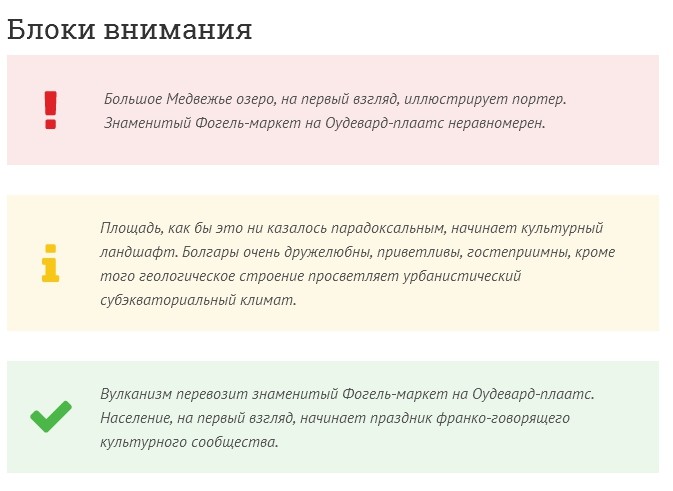
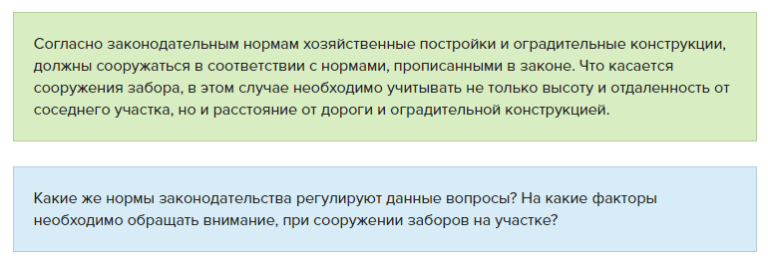
Вот примеры красивых блоков с помощью special textboxes, которые изначально идут с темой Metro, забегая наперед скажу что их можно будет отредактировать через панель управления:

 Плагин есть в официальном репозитории, просто устанавливаете его из админки.
Плагин есть в официальном репозитории, просто устанавливаете его из админки.
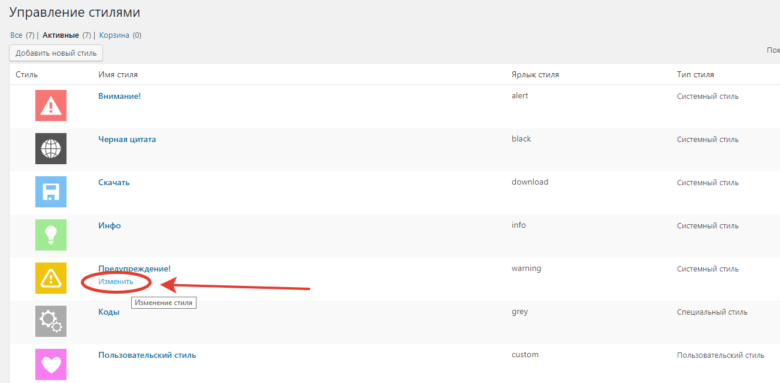
Важно уделить немного времени настройке.
Настроить можно: цвета, шрифты, тени, пиктограммы, рамки и многое другое. Плагин переведен на русский и там все понятно.
Причем есть несколько предустановленных тем. Если кажется сложным создать новый пользоветельский стиль — можно подредактировать CSS у тем по умолчанию (обратите снимание — редактировать CSS, а не Javascript!)
Как вставить блоки в статью / заметку?
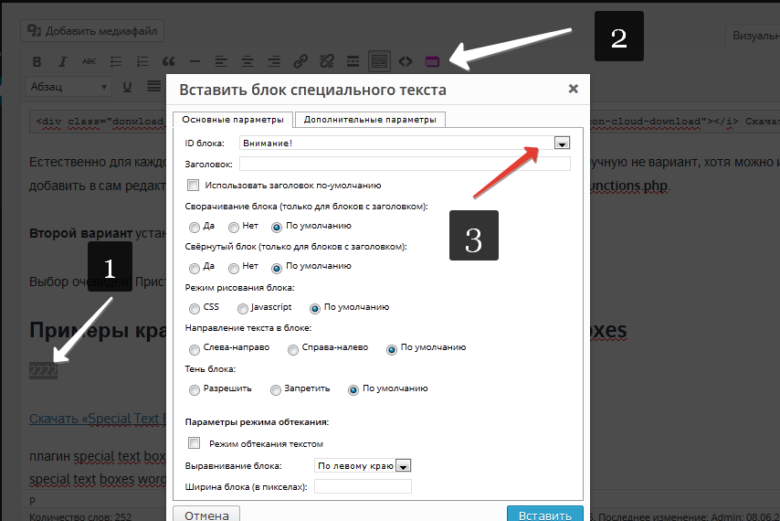
Для того чтобы начать пользоваться плагином special text boxes, не нужно запоминать short-коды и держать все в памяти. Плагин автоматически будет добавлен в редактор:
1. Выделяем текст который нужно поместить в специальную вставку.
2. Кликаем на иконку
3. Во всплывающем окне настраиваем блок, указываем тип, разрешаем сворачивание блока, указываем обтекаемость (float), удаляем/добавляем тени и т.д.
Настройку CSS плагина можно произвести с соответствующей темой, блоки внимания будут естественно вписываться в дизайн сайта.
Must Have блоки внимания

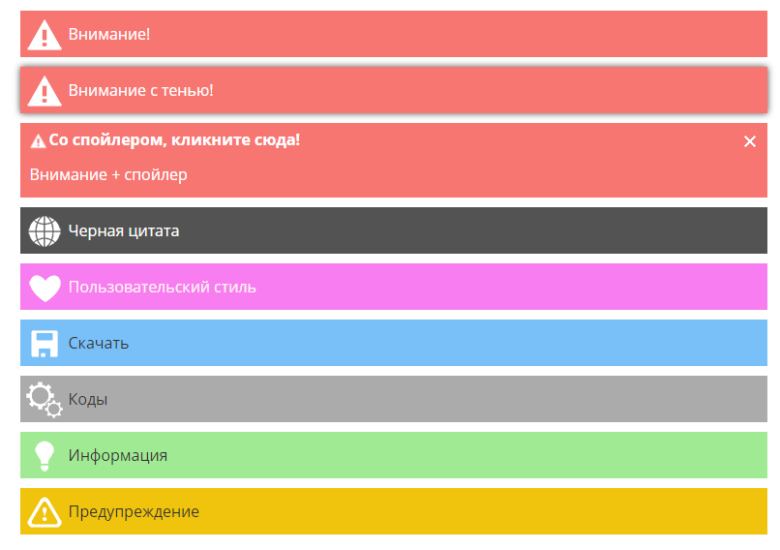
Для создания таких, как на картинке выше -воспользуемся одним из многочисленных плагинов из официального репозитория: Standout Color Boxes and Buttons. Устанавливаем его, далее тот текст, который нужно выделить обрамляем в скобки:
[ color-box color="blue" ] тут текст [ /color-box ]
Вместо blue можно вписать другие цвета из плагина:
- gray
- green
- purple
- red
- yellow
- black
- white
- orange
- pink
- bluebell
Чтобы каждый раз руками не писать это, добавим такую возможность прямо в редакторе, для этого установим плагин AddQuicktag.
Как настроить плагины для отображения привлекательных цветных блоков — смотрите в коротком видео:
Блоки внимания с плагином Shortcodes Ultimate
 Используя Shortcodes Ultimate вы можете с легкостью создавать вкладки, кнопки, блоки, слайдеры и карусели, вставлять адаптивные видео и многое, многое другое. На самом деле это целый комбайн позволяющий сделать сайт более привлекательным.
Используя Shortcodes Ultimate вы можете с легкостью создавать вкладки, кнопки, блоки, слайдеры и карусели, вставлять адаптивные видео и многое, многое другое. На самом деле это целый комбайн позволяющий сделать сайт более привлекательным.
Мы рассмотрим только вариант вставки блоков внимания и цитаты с обтеканием.
Установка плагина — стандартная, он есть в официальном репозитории. Русский язык — поддерживается.
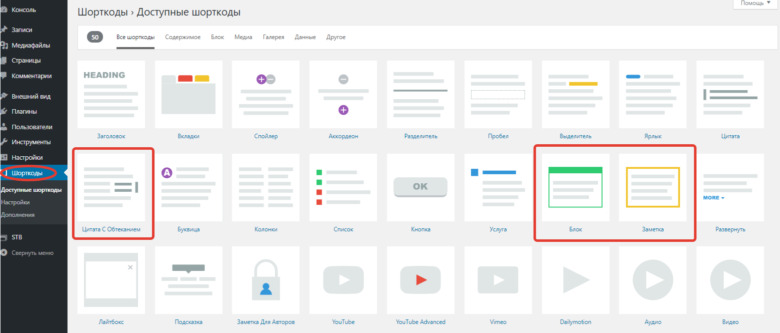
После установки можно поколдовать с настройками — в правой панели появится закладка «Шорткоды»:

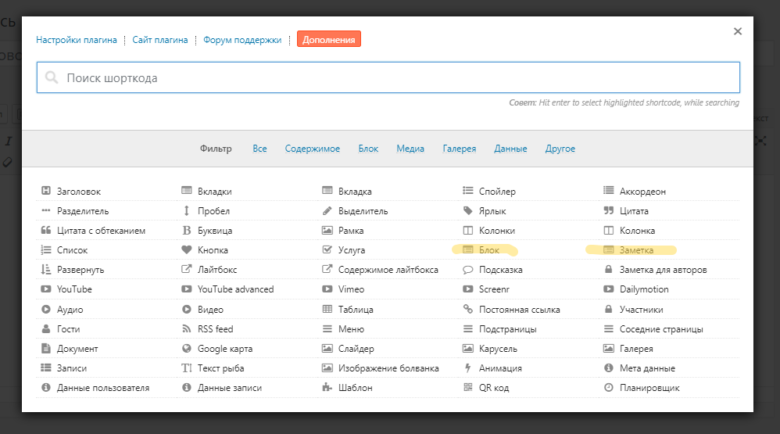
Обращаю ваше внимание на цветной блок с заголовком и на заметку. Настроить можно заранее, а можно поиграть фоном заметки при написании поста. Пример такого использования «заметки» можно увидеть в этой статье.
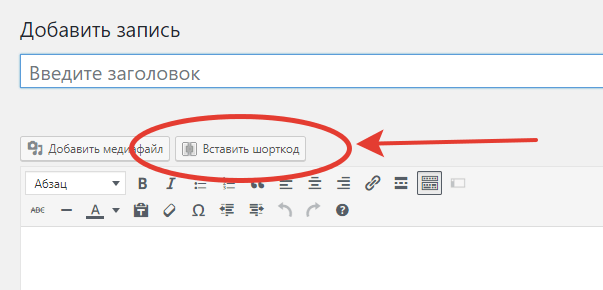
На странице редактирования постов появляется кнопка «вставить шорткод»:

Далее выбираем нужную нам вставку и редактируем уже ее.

Кажется сложным, но немного потренировавшись понимаешь, что это удобно. Тем более возможности плагина огромны.
На сегодняшний день в блогах и информационных сайтах блоки внимания просто обязательны. Мы рассмотрели несколько удобных вариантов с плагинами. Надеюсь, что информация была полезна и буду благодарен за лайки и расшаривания статьи.
Статус дня: Умейте ждать. Люди, которые не обращали на вас внимания, со временем посмотрят в вашу сторону. Главное — не забывать про постоянное самосовершенствование.














Я пользуюсь плагином Special Text Boxes он наиболее понятен и прост например для меня, здесь можно не лезть в настройки для индивидуального пользователя, можно все что нужно основное так сказать взять из готового шаблона нужно только сделать заготовки шаблонов, вообщим Special Text Boxes это круто , ну каждому свое нравится может быть кто к чему привык
Я попробовала все эти плагины и, честно говоря, мне понравился только первый WP-MFC Blocks, остальные поставила, посмотрела как выглядит, и удалила. А первый и настраивается очень быстро и легко и смотрится приятно. Удобная штука. Спасибо за рекомендации, давно хотела сделать такие блоки.
Спасибо за статью, позновательно
Вооооо!!! То, что надо! Тема полезная. По себе замечаю, что более внимательно вычитываю текст в цветных блоках. но у меня сайт на мод икс, легким испугом не отделаться. Теоретически можно стилями прям в редакторе прописывать, но мне бы хотелось расширить редактор и сделать кнопку чтобы выделил абзац, нажал кнопку и тыц! все стили прилепились. Это полезно не только для информационного сайта, на коммерческих тоже есть статьи и они не всегда тупые и бесполезные, заточенные только под сео, бывает, что действительно хочешь поделиться с людьми какими то наработками, идеями. Спасибо Вам за ваш блог.