Автонаполняемый сайт — вебресурс, который автоматически наполняется за счет контента с других сайтов. В целом автонаполнение сайта чужим контентом — это неправильно, но если несколько отодвинуть в сторону вопросы морали и авторского права, то остается большой сегмент контента, который можно копировать без больших угроз получить по голове: анонсы, новости, пресс-релизы.
На основе таких автонаполняемых новостей можно сделать как весь сайт целиком, так и отдельный раздел на существующем сайте. Например на сайте, посвященному боксу, сделать раздел спортивных новостей. А на сайте про актеров — новости из мира кино. За счет публикаций новостей можно попробовать ловить ситуативный трафик, с этих страниц можно торговать ссылками, с них можно проставлять перелинковку на свои продвигаемые страницы.

- Как сделать автонаполняемый вордпресс-сайт с плагином wp-grabber
- Вопрос — где взять плагин wp-grabber
- Как установить и настроить
- Как настроить ленты для граббинга
- Подбор шаблона ссылок
- Подбор шаблона заголовка
- Настройка начальной точки и конечной точки контента
- Плюшки
- Важные настройки других параметров
- Начнем с последнего — закладка «Вид»
- Теперь закладка «Картинки»
- Закладка «Контент»
- Еще несколько рекомендаций для выживания сайта с плагином вп-граббер
- Другие работающие плагины для автонаполнения сайта на вордпресс
- Монетизация автонаполнемого сайта
Как сделать автонаполняемый вордпресс-сайт с плагином wp-grabber
Для создания автонаполняемого проекта на понадобится готовый установленный сайт на вордпресс, сам плагин, настройка лент и немного терпения, потому как придется повозиться (потанцевать с бубном).
Вопрос — где взять плагин wp-grabber
Тут есть несколько вариантов:
- купить доступ к плагину у разработчиков (поищите в гугле по запросу вп-граббер) — удовольствие примерно 250-500 рублей.
- Зайдите на сайт складчин — и скачайте его там (снова гугл в помощь).
- Можно попробовать скачать одну из таких версий здесь.
Как установить и настроить
Плагина нет в официальном репозитории, поэтому устанавливаем плагин через загрузку архива (панель управления — плагины — добавить новый — загрузить).

Далее активируете плагин и переходите в раздел раздел настроек.

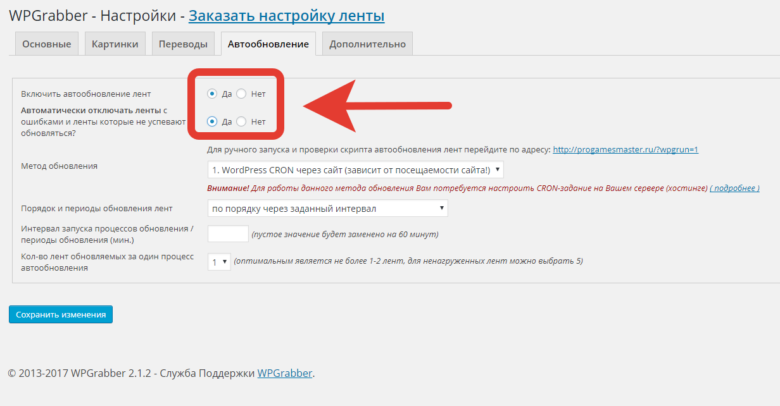
И в настройках нужно будет только включить обновление через CRON.
 Остальные настройки можно не трогать. Самое важное — правильно настроить ленты для граббинга и отображение публикаций на сайте.
Остальные настройки можно не трогать. Самое важное — правильно настроить ленты для граббинга и отображение публикаций на сайте.
Ниже представлены стандартные настройки для плагина WPGrabber
Теперь пройдемся по пунктам:
- Для запросов использовать метод -> CURL (основная функция для парсинга контента)
- Для скачивания файлов (картинок) использовать метод -> COPY (основная функция для грабинга и сохранения изображений)
- Включить обработку редиректов -> Да
- Максимальное время ожидания ответа от сервера -> 30 (вполне достаточно 30, пустое значение будет заменено на параметр из настроек вашего хостинга, сервера)
- Каталог временных файлов -> /wp-content/wpgrabber_tmp/
- Время выполнение основного процесса импорта в секундах -> 30 (вполне достаточно 30, пустое значение — по умолчанию: 30 сек.)
- Разбивать процесс импорта на части -> Да
- Сохраняем изменения
Как настроить ленты для граббинга
Это самая сложная часть, поэтому разберем ее подробнее. Бояться ошибиться не надо, если лента не заработала — просто возьмите другую. Наберитесь терпения и начнем.
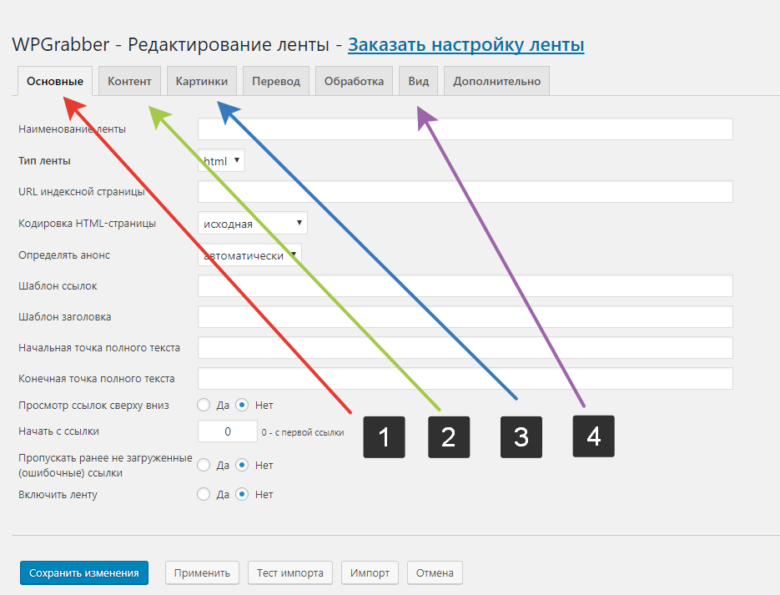
Итак, идем в настройки вп-грабера и жмем добавить новую ленту — и видим несколько закладок. На будут нужны:
- Основные — это главные настройки получения контента.
- Контент — там выберем рубрики и схему публикации
- Картинки — записи с изображениями дают больше ПФ (поведенческих факторов)
- Вид — здесь пропишем шаблон поста

Основные настройки — именно на них нужно обратить пристальное внимание.

- Наименование ленты — тут пишем чтобы вам было понятно или удобно, можно вставить просто урл сайта;
- Тип ленты — самые полные варианты удается спарсить при выборе html;
- Индексная страница — тут все понятно — пишем урл сайта;
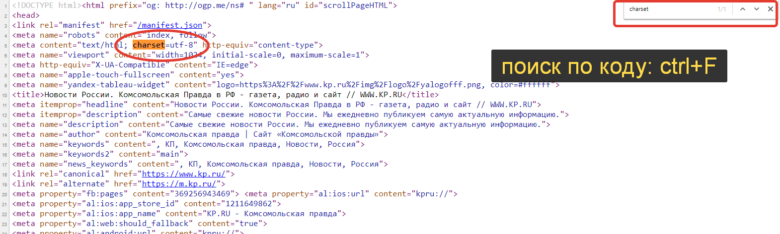
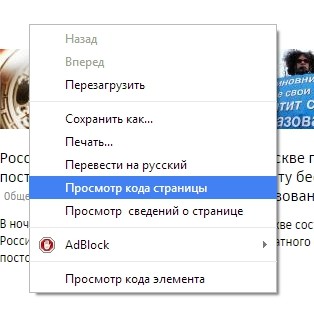
- Кодировка страницы — смотрим кодировку, чаще встречается utf-8 и windows-1251. Для этого открываем код страницы ( в гугл хром, мозила файервокс и интернет эксплорер — это быстрые клавиши ctrl+u) — пример на картинке ниже;

- Определять анонс — на ваше усмотрение, рекомендую оставить «автоматически»;
- Самые главные пункты основной настройки — уделим им внимание несколько ниже: подробно разберем на примере какого-нибудь сайта;
- Ленту — включить.

Еще раз обратите внимание на то, как в исходном html-коде страницы указывается кодировка:
<meta http-equiv=»Content-Type» content=»text/html; charset=ЗДЕСЬ КОДИРОВКА» />
На некоторых сайтах кодировка не указана, тогда пробуйте значение: Исходная, или же WINDOWS-1251.
Подробней рассмотрим пункт 6 — Расписываем шаблоны ссылок, заголовка, стартовой и конечной точки контента.
Для начала разберем структуру ссылок, они бывают разные — в зависимости от CMS донора. Самые простые ссылки выглядят примерно так домен/слово, например http://seodelux.ru/portfolio
Какие могут быть варианты:
- домен/слово
- домен /слово
- домен/цифры
- домен/набор цифр и букв
- домен/набор сложных символов
- и более сложные композиции, сочетающие все варианты
Особое внимание обратите на правильное обозначение регулярных выражений.
Подбор шаблона ссылок
Рассмотрим на примере добавления одной ленты. Возьмем сайт новостей шоу-бизнеса starhit.ru

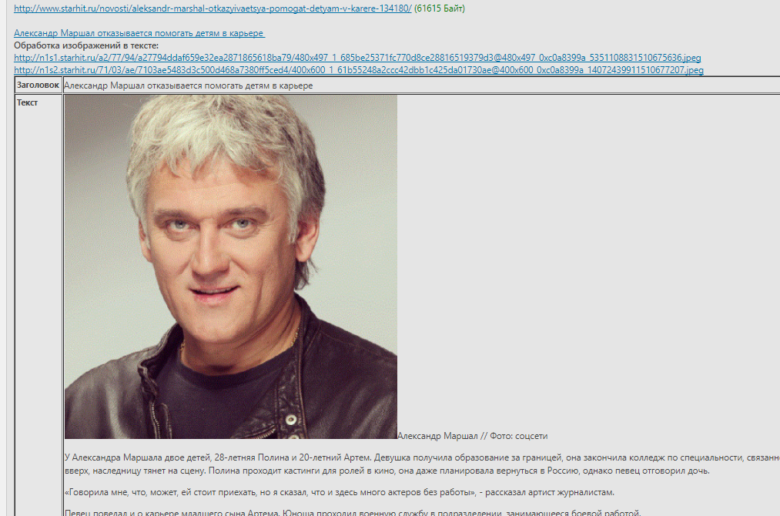
Первое что нужно понять — как выглядит ссылка в структуре сайта. Для этогоо идем на индексную страницу — смотрим ее код (ctrl+U) и через поиск по странице (ctrl+F) ишем заголовок и ссылку. Я просто начинаю искать в исходном коде через поиск начало заголовка. Смотрите на картинке выше.
У нас она получилась такого вида: /novosti/nastasya-samburskaya-ofitsialno-vyishla-zamuj-134191/
Так и будем вставлять ее в вп-граббер. Теперь нам необходимо заменить конкретный адрес на шаблон. Анализируем структуру: /раздел/несколько-слов-через-дефис-цифры. Проверим себя — посмотрим как выглядят другие ссылки. В нашем примере структура определена верно:

Посморим также другие разделы:
- /style/kak-izbavit-rebenka-ot-internet-zavisimosti-134016/
- /life/moe-telo-tyurma-kogda-pogonya-za-idealnyim-vesom-prevraschaetsya-v-bolezn-118797/
- /photoistorii/anita-tsoy-vnov-brosila-vyizov-shou-biznesu-134162/
- /eksklusiv/svadba-nikityi-presnyakova-i-alenyi-krasnovoy-eksklyuziv-foto-video-131883/
В регулярных выражениях PCRE любой непробельный символ обозначается следующей конструкцией \S
Обратите внимание на слэш \ перед заглавной буквой S. Обратный слэш в регулярных выражениях отменяет обычное действие символа, мы могли бы написать просто символ буквы S и тогда она была бы просто заглавной буквой S в нашем регулярном выражении. Однако \S — означает ровным образом один любой символ, кроме пробела!
Теперь попробуем указать количество символов в строке. количество символов задается такими регулярными выражениями:
- \S{5} — пять любых смиволов
- \S{9} — девять любых символов
- \S{3,7} — от трех до 7 символов включительно.
И если с разделами еще можно угадать, просто посчитав число символов — новости (7 символов), стайл (5 символов), то вот с остальной частью ссылки — угадать сложно. Решение простое — нужно указать что число символов — больше 1. Выгдялеть регулярное выражение будет таким образом — \S{1,}
Можно и уточнить — в разделах у нас указаны только буквы, а одна буква в системе PCRE имеет обознаяение \w
Попробуем вставить в шаблон ссылок сдедующее выражение
/\w{1,} /\S{1,}/
В тесте получаем ссылки рабочие, но ненужные — на служебные страницы, например:
- http://www.starhit.ru/js/wam/customers/
- http://www.starhit.ru/contacts/
Меняем вторую часть шаблона. Буквы в регулярных выражениях обозначаются \w, а цифры — \d. Во второй части шаблона имеются и буквы и цифры, поэтому регулярное выражение мы можем задать как \w\d
Когда нам нужно в регулярном выражении перечислить вхождение разных символов (набора символов), то мы можем использовать квадратные скобки. Выражение получается вида:
[\w\d]{1,}
Это означает: любая одна буква или одна цифра или более подобных символов.
Нам также нужно отсечь в первой части ненужные разделы, изменим там условие — минимальное число букв-5. Теперь давайте протестируем суммарно получившийся шаблон
/\w{5,}/[\w\d]{1,}
Результат видим такой:

Значит шаблон ссылок правильный и теперь можно продолжать настройку. Еще раз напомню, что работа с регулярными выражаениями для простого вебмастера и блогера — наиболее сложный этап. Запомните основные переменные которые нам понадобятся:
\S \d \w плюс квадратные и фигурные скобки
Подбор шаблона заголовка
Для того чтобы WPGrabber нашел заголовок в тексте страницы определенной новости нам необходимо описать шаблон его поиска. Тут тоже используется формат регулярных выражений как и в описании шаблона ссылок.
Идем на страницу новости и смотрим еще раз ее исходный html-код. Копируем заголовок и с помощью ctrl+F ищем его на странице. Среди многообразия нам нужно найти наиболее подходящий вариант — без дополнительных слов и символов.
В нашем случае мы видим варианты:
- <title>Настасья Самбурская официально вышла замуж | StarHit.ru</title>
- <meta property=»og:title» content=»Настасья Самбурская официально вышла замуж | StarHit.ru«>
- <meta name=»twitter:title» content=»Настасья Самбурская официально вышла замуж«>
- <h1 xmlns=»http://www.w3.org/1999/xhtml» class=»article-title» itemprop=»name«>Настасья Самбурская официально вышла замуж </h1>
Вот именно в этом примере я бы испольховал третий. Составляем шаблон, который будет состоять из трех частей: <meta name=»twitter:title» content=»НАЗВАНИЕ«>
Тут нужно запомнить два правила:
- Круглые скобки обозначают выборку определенной части текста из строки <meta name=»twitter:title» content=»(НАЗВАНИЕ)»>
- Конструкция вида: .*? вбирает (поглощает) в себя любое кол-во символов вплоть до встречи со следующим символом после нее.
Итого заменяем НАЗВАНИЕ в шаблоне на (.*?) и получаем следующую рабочую структуру, которую и протестируем:
<meta name=»twitter:title» content=»(.*?)»>
WPGrabber теперь находит правильные заголовки:

- Показать скрытое содержимое
- <meta name=»title» content=»(.*?)» />
- <title>(.*?)</title>
- <h1>(.*?)<h1/>
Настройка начальной точки и конечной точки контента
Снова переходим на нашу страницу новости с исходным кодом и ишем начало текста и конец. Для этого снова можно воспользоваться поиском ctrl+F. Смотрим метатег, который есть перед началом текста и вставляем его в настройках плагина.

В нашем случае можно пробовать два варианта, я бы использовал то, который выделен красным цветом — метатег явно указывает на начало текстового контента: <div class=»article-body«>
Теперь смотрим метатег после текста статьи. В нашем случае подойдет тег <div class=»article-side«>.

Тестируем и смотрим на результат: шаблон ссылки сработал, заголовок — корректный, есть текстовый и даже фото-контент.

Все первая и наиболее важная часть подготовки сделана.
Плюшки
Также вы можете получить готовые ленты тематики «игровые новости». Достаточно просто импортировать файл в плагине.
Важные настройки других параметров
Теперь когда основные нвстройки сделаны и вы по образцу сделали несколько лент, нужно приступить к настройкам контента, картинок и вида.
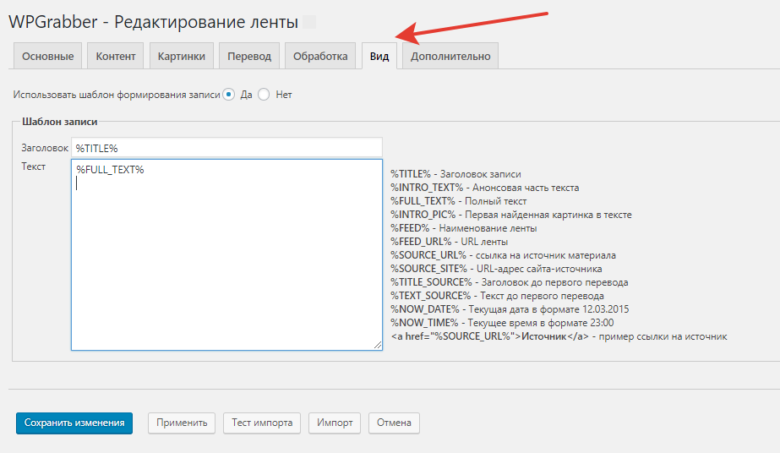
Начнем с последнего — закладка «Вид»
По умолчанию она отображается так:

В заголовке — название, которое мы берем из источника, затем полный текст. Для того чтобы у вас не было дубликатов с другими сайтами — с этим шаблоном нужно немного поработать. Справа указаны переменные, которые Вы можете смело использовать. Также никто не запрещает добавить свой контент.
Шаблон текста может выглядеть примерно так:
<noindex>%INTRO_TEXT%</noindex>
%NOW_DATE%
%INTRO_PIC%
%FULL_TEXT%
[шорткод — цвет фона]Специально для сайта <a href=»/»>НАЗВАНИЕ САЙТА</a> новость %TITLE% взята с сайта %SOURCE_SITE% (<a href=»%SOURCE_URL%»>Источник</a>)[/конец шорткода]
Можно также добавить шорткод перелинковки или рекомендуемого контента между %INTRO_PIC% и %FULL_TEXT%.
Всё это сделает ваш текст отличающимся от других, а также установка ссылки на источник поможет избежать проблем с авторскими правами.
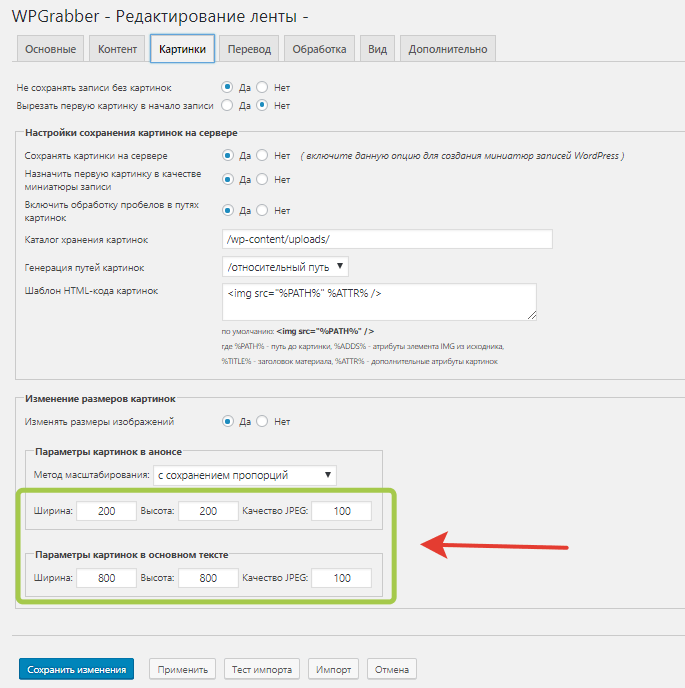
Теперь закладка «Картинки»
Настраиваем ее также как указано на картинке. Единственное, что можно поварьировать — это миниатюры и полноразмерные картинки установить в соответствии с темой оформления сайта.

Закладка «Контент»
За один запуск сохранять не более (записей) — тут решайте сами, я в основном ставлю 0 — неограничено.
Сохранять записи только уникальными (не повторяющимися) заголовками — ДА
Сохранять записи в Рубрике — тоже выбираете сами.
Тип — Запись
Автор записей — тут тоже решайте сам, я создаю специально пользователя с админскими доступами для автонаполняемых сайтов.
Статус создаваемых записей — опубликовано.
Для выделения анонса вставлять тег Далее — зависит от темы оформления.
Размер анонсовой части текст (кол-во символов) — на ваше усмотрение, обычно анонс — это 20-30 слов, то есть 500 — 600 знаков.
Конечный символ для отделения анонса — ставим точку.
Формировать постоянные ссылки для записей — Да
Метод генерации — транслитерация.
Размер алиаса — 0 (не обрезать)
Еще несколько рекомендаций для выживания сайта с плагином вп-граббер
- Добавляейте БОЛЬШОЕ количество лент. В автонаполняемом блоге должно быть 20-30 и более источников.
- Установите плагины:
- Auto Featured Image from Title — создает миниатюры с текстом заголовка, пригодится когда граббер автоматом не может прочитать первую картинку в тексте.

- SEO Friendly Images — автоматически прописывает в картинке метатег «alt».
- Auto Tags Generator — автоматически генерирует метки вордпресс из названия.
- Inline Related Posts — создает автоматическую перелинковку в теле поста.
- New Adman — с его помощью можно добавить любой код или текст или картинку в тело поста.
- Auto Featured Image from Title — создает миниатюры с текстом заголовка, пригодится когда граббер автоматом не может прочитать первую картинку в тексте.
- Создайте для автонаполняемого проекта страницы или группы в социальных сетях и делайте туда автоматические перепосты. Даже если группа имеет всего 10 подписчиков — это уже плюс. И положительный сигнал для поисковых систем.
- Закажите прогон по профилям, трастам или форумам. В крайнем случае купите несколько недорогих безанкорных ссылок.
- Заведите за правило, раз в месяц, заглядывать на сайт и проверять работоспособность лент и плагинов.
Другие работающие плагины для автонаполнения сайта на вордпресс
Я приведу ниже список плагинов, которые позволяют настроить автонаполнение сайта:
- Syndicate Press
- Push Syndication
- FeedWordPress
- Syndicate Out
- CyberSyn
- Wp-0-matic
- WP RSS Aggregator
- RSS AutoPilot
- AUTOBLOG от WPMUDev
- WordPress Automatic Plugin
- WP Robot
- WPeMatico
У каждого из этих плагины есть свои плюсы и минусы Одни — давно не обновлялись, другие стоят своих денег. Подробнее писать не буду из всех этих плагинов тестировал только Wp-О-matic.
Монетизация автонаполнемого сайта
Лучший способ монетизации таких проектов — это контекстная реклама. Установил и забыл, а копеечки капают.
Второй способ это продажа ссылок в автоматических биржах. Тут желательно поработать с ссылочным и получить хотя-бы тиц 10.
Пример: один средненький сайт с небольшой посещаемостью. Расходы в год — на домен 100 руб. (рекомендую 2domains.ru), на хостинг — 0 руб (Хотите узнать как — задайте вопрос в комментариях). Доход за год небольшой — около 12 долларов , но трафик минимально растет, сайт в индексе, перспективы хорошие. Значит и в дальнейшем он будет приносить небольшой, но пассивный доход.

Стоит ли создавать автонаполняемый сайт, вероятно — да. Это своеобразный задел на пенсию — понемногу, но стабильно. Если вы знаете другие способы монетизации — пишите в комментариях.














Как же я раньше не догадался… Сайт валился в трубу в течении полутора лет и в итоге совсем себя исчерпал. Автонаполнение это самое спасение было бы для моей темы!
Интересная идея для тех, кому некогда наполнять свой сайт контентом. Интересно только: не будет ли это расценено как плагиат? Я конечно сторонник самостоятельности авторов сайтов.
Все хорошо, но ведь такие сайты долго не живут. Поисковики это отслеживают и в топ крайне редко выбиваются. Найти бы кейсы по таким сайтам.
В некоторых нишах живут, и долго!
Автор, большая благодарность за статью! Очень много инфы перелопачено про автопостинг, но так лаконично и четко только тут разложили, большое спасибо, приятно читать такие инструкции, сразу видно- для людей, сразу видно- делишься тем, что хорошо знаешь!
Здравствуйте у меня вот такая проблема работали все ленты а через некоторое время только одна.
Хотела настроить ленту но никак не могу с начало текста и концом текста.
Самый лучший вариант — это плагин WPGabber с сайта [скрыто], который поможет Вам в минимальные сроки наполнить свой сайт любым контентом с других интернет-источников. При этом задав CRON настройки на сервере, все это будет происходить автоматически. ❗ ❗ ❗
Хорошим решением будет создание автонаполняемого сайта на WordPress. WordPress — это удобная система управление контентом, вполне себе подойдет для новичков. Сайт будет работать сам по себе и ничем не будет отличаться от обычного. Для автоматического наполнения существует специальный плагин.
Ну его нафиг — самому разбираться! Пойду на Кворк.
WPGrabber самый бессмысленны плагин для вордпрес по копированнию новостных лент.
Интервал копирования лент минимум 1 час и не более 3 лент, т.е 3 статьи. С таким интервалам публикации новостей ваш сайт никогда не попадет в Яндекс или Гугл новости. Среднее интервал публикации новости должен быть не более 10 минут.
WPGrabber не подписывает alt фото и теги в отличие от других плагинов.
Разработчик рекомендует своих хостинг провайдеров, на других якобы плагин не работает. Когда у других плагинов такой проблемы нет. Чтобы перенести сайт на другой хостинг иногда надо восстанавливать многие настройки, такие как виджеты, платежи, личный кабинет и т.д.
Даже при таком минимальном копировании плагин постоянно требует мелких настроек, где разработчик просит по 200-300 руб. не много но их придется платить постоянно.
Даже на рекомендованных разработчиком хостингах возникают ошибки, о чем сама тех. поддержка хостинга подтверждает.
С версией PHP 7.4 и выше корректно не работает. Даже раз в час не хочет копировать.
Плагин конфликтует с многими популярными другими плагинами.
С плюсов нет ничего. разве что на русском языке.