На самом деле в сети уже много разных гайдов и инструкций — как сделать сайт на вордпресс с нуля. Меняется время и требования, поэтому я предлагаю самую простую и в тоже время подробную пошаговую инструкцию, как сделать сайт на wordpress сегодня. Постараюсь без воды, только действия. И давайте сразу договоримся — что не понятно — сразу спрашивайте в комментариях.
Давайте договоримся о терминах:
- система управления сайтом, ЦМC, CMS, движок — это программный комплекс для сайта
- Вордпресс, WordPress, ВП, WP — это названия популярного программного комплекса
- Хостинг — место в интернете, всегда доступное пользователям, где хранятся файлы (странички, тексты, картинки) вашего сайта
- Домен — это имя и адрес сайта в интернете, например yandex.ru, vk.com, васяпупкин.рф
Для начала нам нужен будет домен (не обязательно, можно взять бесплатный субдомен) и хостинг (обязательно, некоторые хостинги дают бесплатный субдомен для тестов).
- Почему WordPress?
- Шаг № 1: как выбрать хостинг и зарегистрировать домен и сколько это стоит
- Регистрируем домен и хостинг на сервисе BEGET
- Шаг № 2: как установить WordPress
- Шаг № 3: Как подобрать подходящую тему для WordPress
- Настраиваем тему (шаблон) WordPress
- Шаг № 4: как настроить сайт на CMS WordPress
- Шаг № 5: Настойка плагинов для WordPress
- Представляю must have плагины для сайта на WordPress
- Шаг № 6: Создаем первые посты и страницы
- Как создать пост
- Как создать статическую страницу
- Шаг № : Добавляем изображения в пост
Почему WordPress?
Всем, кто начинает делать сайты рекомендую именно WordPress, потому что он имеет легкоусвояемый и дружелюбный интерфейс. Достаточно просто понять — что куда нажимать и как действовать. А также он:
Бесплатен. На первом этапе инвестиции могут быть излишни.
Подойдет для любых целей. Начиная делать первый сайт на ВП, затем сможете освоить разные направления — от блога до СМИ и интернет-магазина. От порфолио до статейника и отраслевого ресурса.
Легко кастомизируется. Существуют тысячи готовых шаблонов и тем, тысячи разных плагинов для прокачки сайта как в качестве дизайна, так и в качестве функционала. Плагины и шаблоны есть как бесплатные, так и платные. Если есть немного денег на старте, то рекомендую приобрести русскоязычные темы Root или Reboot
Плагин (plugin) — это дополнение (расширение возможностей), этакий программный модуль для Вордпресс
Прост в управлении (администрировании) — редактор не сложнее ворда, всё (почти) на русском, разберется даже ребенок. Немного практики и вы интуитивно будете понимать, где что и как.
Наличие сообщества — если вдруг у вас найдется какая-то проблема, то на форуме, в блогах пользователей или даже просто через поиск можно найти решение. Также движок регулярно обновляется. Разработчики продолжают его совершенствовать. Именно у Вордпресс есть будущее, тогда как некоторые движки уже на ладан дышат.
Шаг № 1: как выбрать хостинг и зарегистрировать домен и сколько это стоит
Любой сайт, даже если это хобби, требует небольших вложений. Нам для серьезности понадобиться платный хостинг и домен.
Есть два пути — простой и сложный
Сложный путь — регистрируем у отдельного регистратора доменное имя, его там настраиваем (нужно указать NS-сервера), затем «привязываем» домен к хостингу и устанавливаем сайт. Плюсы этого способа — отдельный контроль над доменом и хостингом. Хостинг можно использовать дешевый или даже бесплатный. Можно привязать домен к какому нибудь бесплатному сервису типа блогспота или ливинтернет, блог будет доступен по собственному домену. Возможно к такому придет и Яндекс.Дзен.
Легкий путь — есть сервисы, которые предоставляют услугу регистрации домена и размещения сайта в интернете в одном пакете. Это удобно, особенно для начинающих. Этим путем мы и пойдем. Рассмотрим самый популярный вариант
Регистрируем домен и хостинг на сервисе BEGET
Почему именно это сервис? Надежный, недорогой, с отличной техподдержкой. Цена вопроса (на 2020-й): 179 рублей за домен за первый год (продление чуть дороже) и хостинг 190 рублей в месяц (есть скидки при годовой оплате). Существенный плюс — 30 дней хостинга дают бесплатно (!). То есть для старта вашего сайта нужно будет всего только — это заплатить за домен. Второй платеж (уже за хостинг) делаем через месяц.

- Переходим по ссылке https://beget.com/ и регистрируемся на сайте. Там все просто: выбираете первый тариф — Blog, заполняете ФИО, логин, телефон и почту. Проходите капчу, подтверждаете номер телефона (придет бесплатная смс) и все. В конце записываете все ваши данные для доступа (хотя они и на почту продублируются) и жмете кнопку «начать»

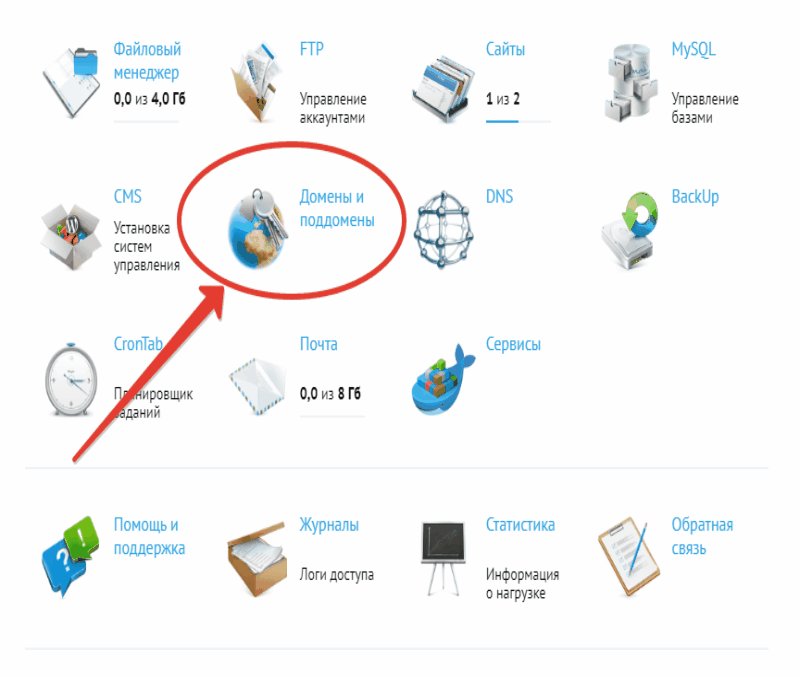
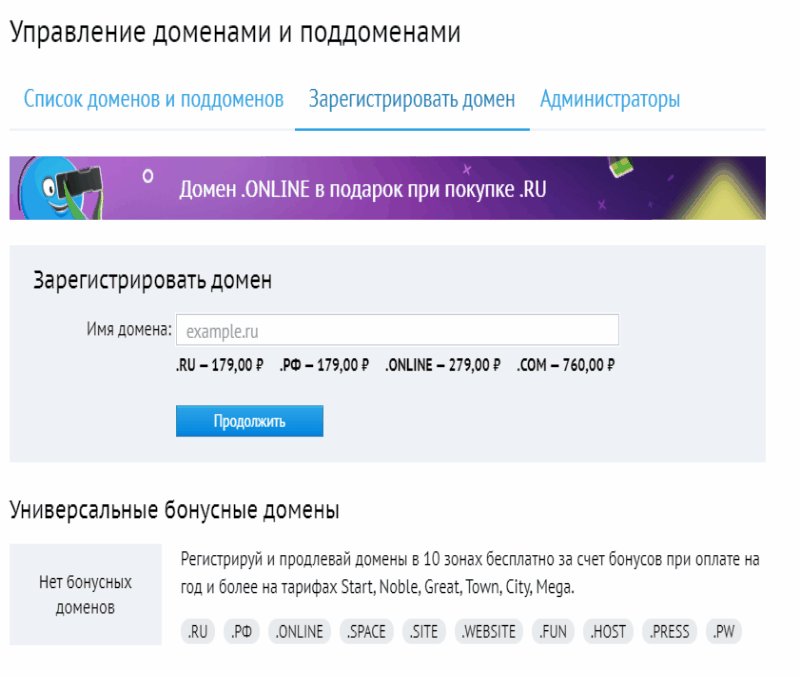
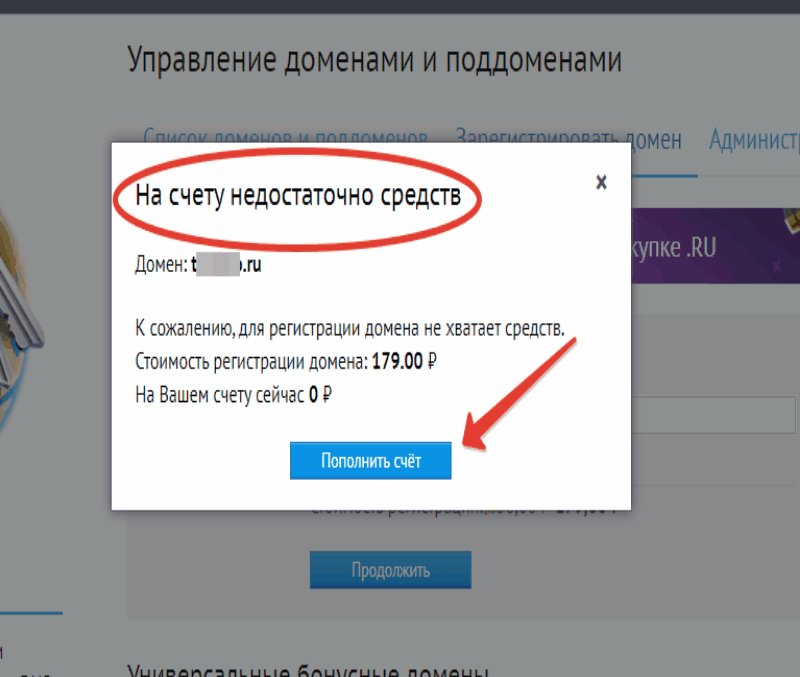
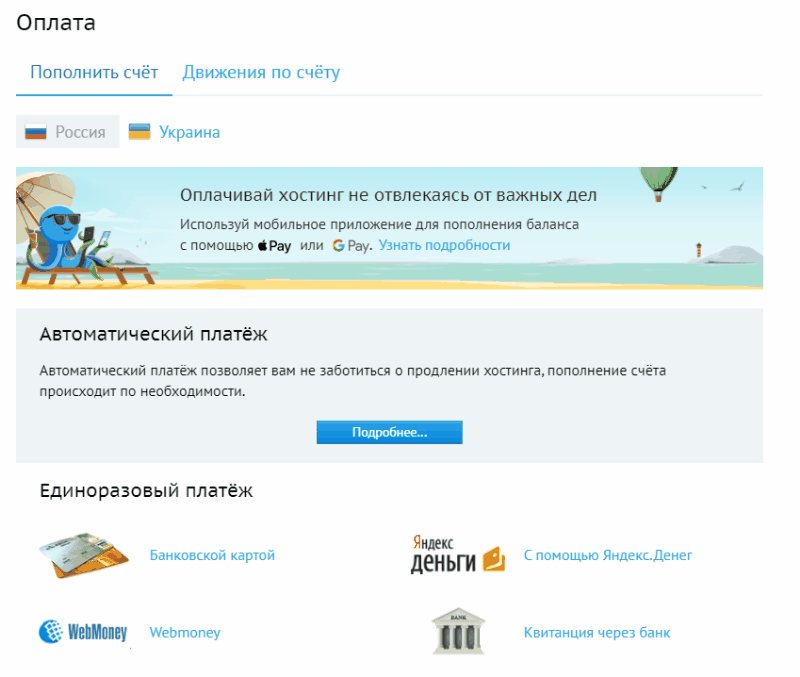
Смотрите последовательность действий - Далее в меню — выбираем закладку «Домены и поддомены», выбираем закладку «зарегистрировать домен», вводим имя домена, если оно свободно, то смотрите как на картинке будет. (Сейчас акция, дарят еще домен online бесплатно, но так будет не всегда). Далее пополняем счет любым удобным способом. И затем продолжаем регистрацию домена.

- Нужно заполнить все поля для регистрации на русском языке и латиницей. Ввести данные документов. В конце выбираем «создать новый сайт для домена», ставим галочки в «продевать автоматически» и «установить сертификат подтверждения» (зеленая кнопка), проверить все данные и поставить галочку принятия всех условий. Жмем зарегистрировать и радуемся, что у вас есть свой домен. Ура!

- Всё.Хостинг у вас уже есть. Вам даже никаких NS — серверов прописывать не надо. Утверждение домена в базах регистратора и его привязка к хостингу Бегет занимают от 20 минут до 24 часов. В общем немного подождать.
Шаг № 2: как установить WordPress
Сейчас практически все хостинги предоставляют возможность установить вордпресс автоматически из панели управления. Расcмотрим на примере того же Beget:
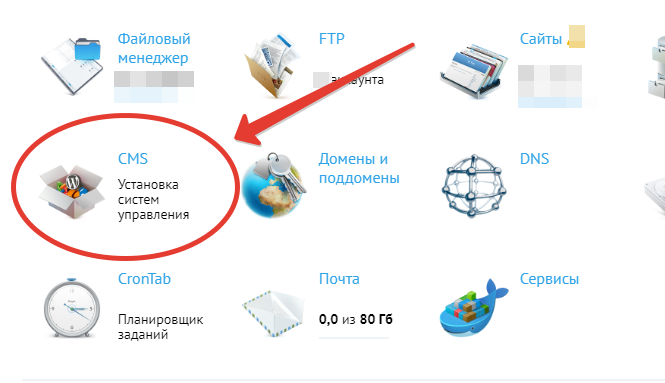
- На главной странице в панели управления находим раздел CMS — установка систем управления.

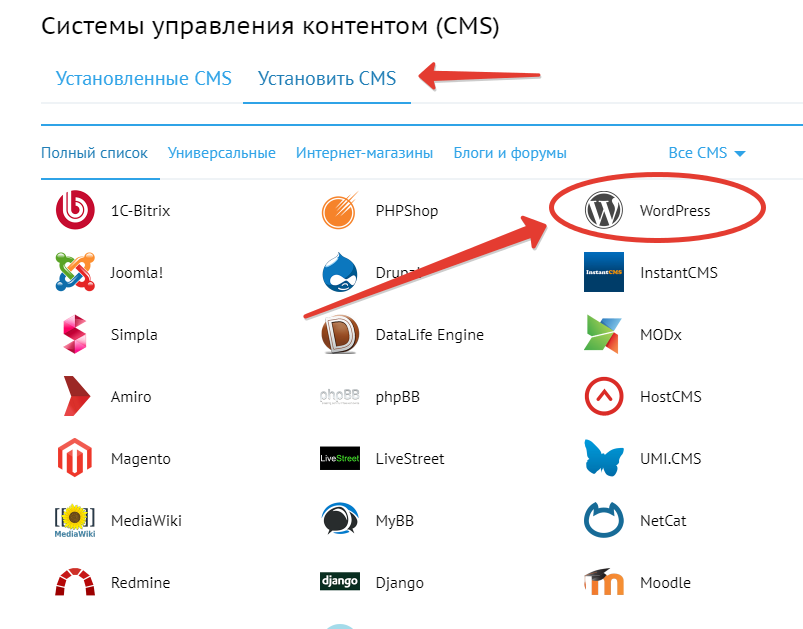
- Выбираем закладку «Установить CMS» и выбираем WordPress. Кликаем по нему.

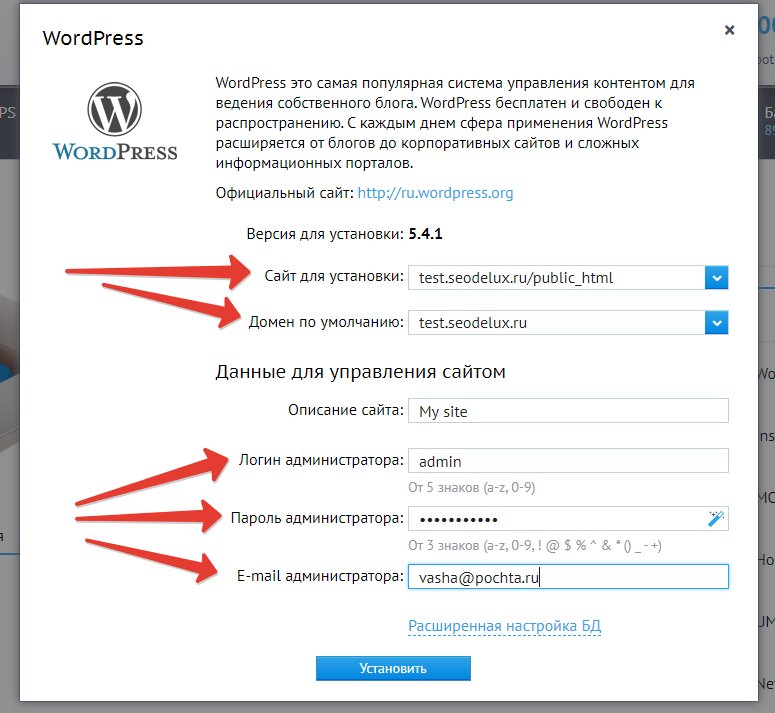
- Выбираем ваш сайт (ваш домен и путь к нему) — в моем случае на картинке поддомен для иллюстрации. Описание сайта можно пропустить — всегда сможете изменить потом, а вот логин, пароль и почту нужно заполнить. Дополнительные данные по расширенной настройке базы данных пропускайте. Это для продвинутых пользователей. Для делающих первый сайт на вордпресс — не важно.

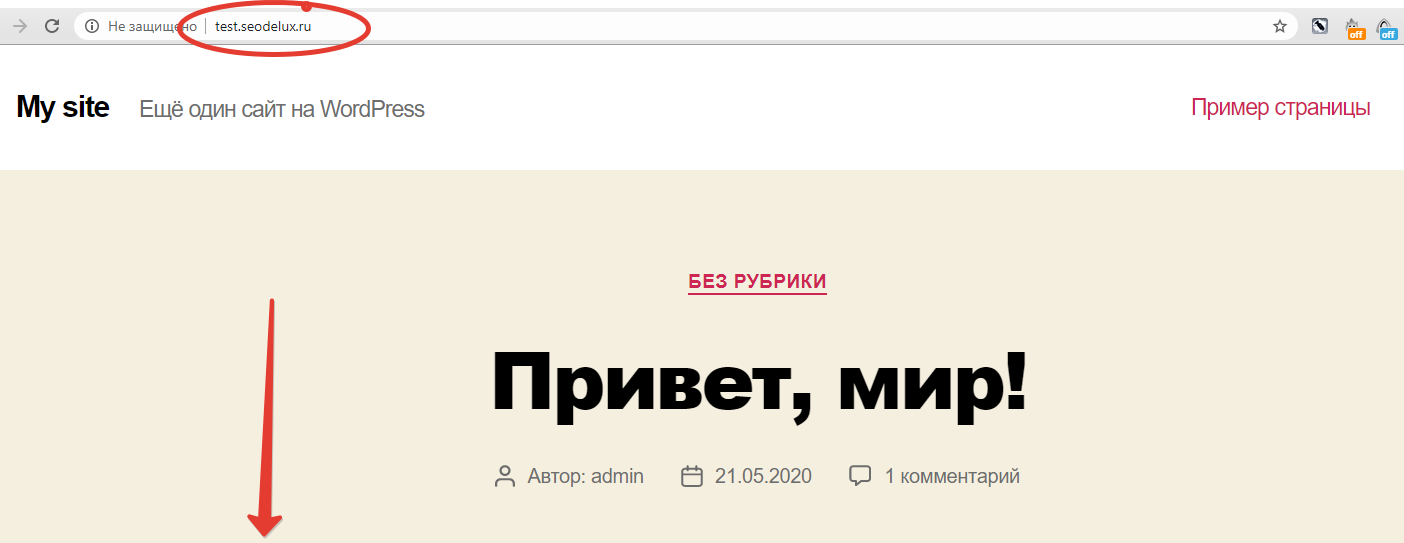
- Пару минут ожидания и сайт установлен. Можно переходить по названию домена
Возможно на вашем хостинге процесс будет немного отличаться, но в целом он везде одинаков. Установка вордпресс с нуля произведена успешно.
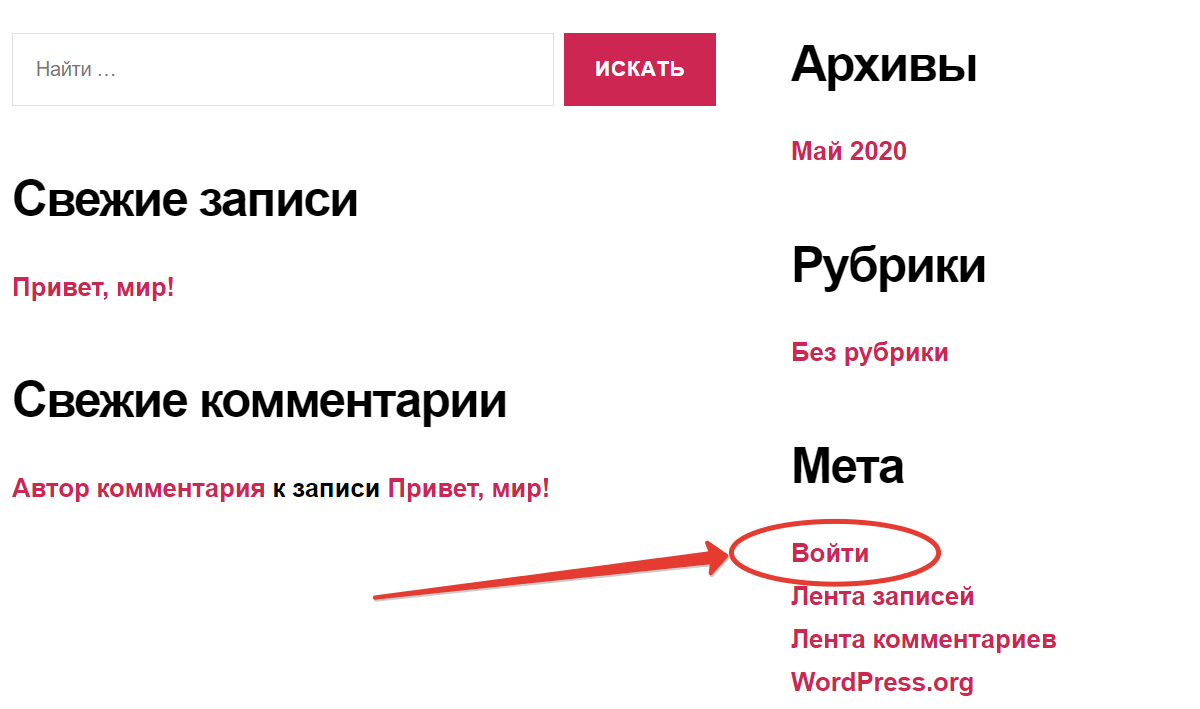
Вход в панель управления вашим сайтом на вордпресс сразу после установки. Вводите им домена в адресную строку и попадаете на страницу приветствия:
Пролистываете ниже и ищете ссылку «Войти» в разделе «Мета» — жмите на нее и попадете на страницу входа
Или можно просто ввести в адресной строке: http://VASHDOMEN.RU/wp-login.php
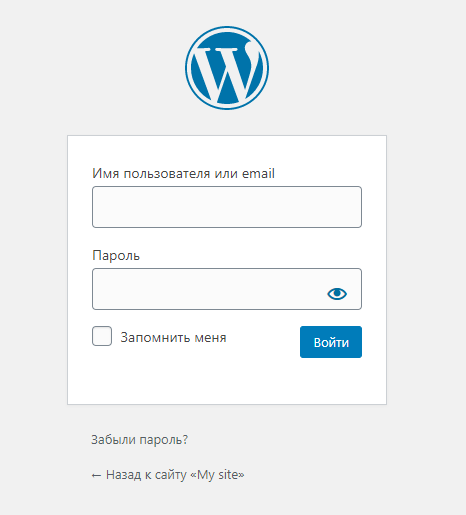
На странице входа вводите указанный ранее логин и пароль и попадаете в панель управления вашим сайтом.
Шаг № 3: Как подобрать подходящую тему для WordPress
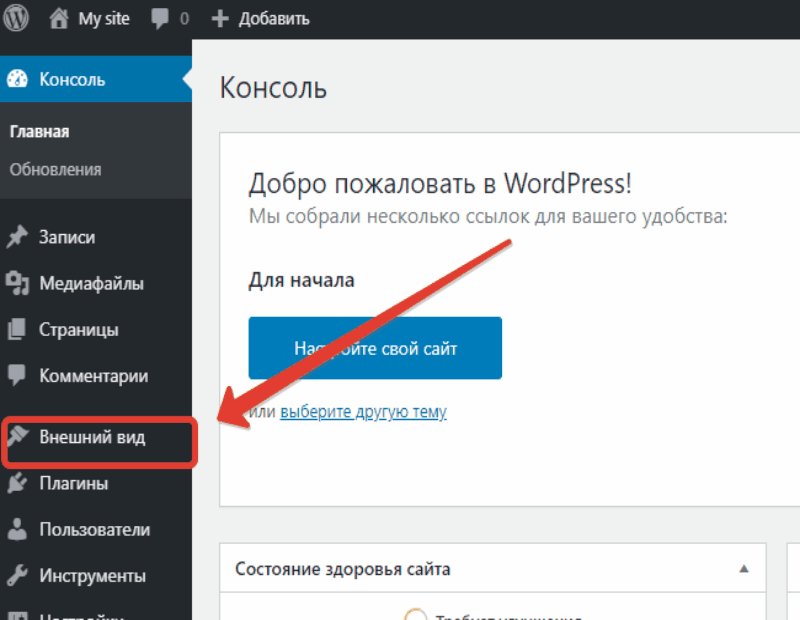
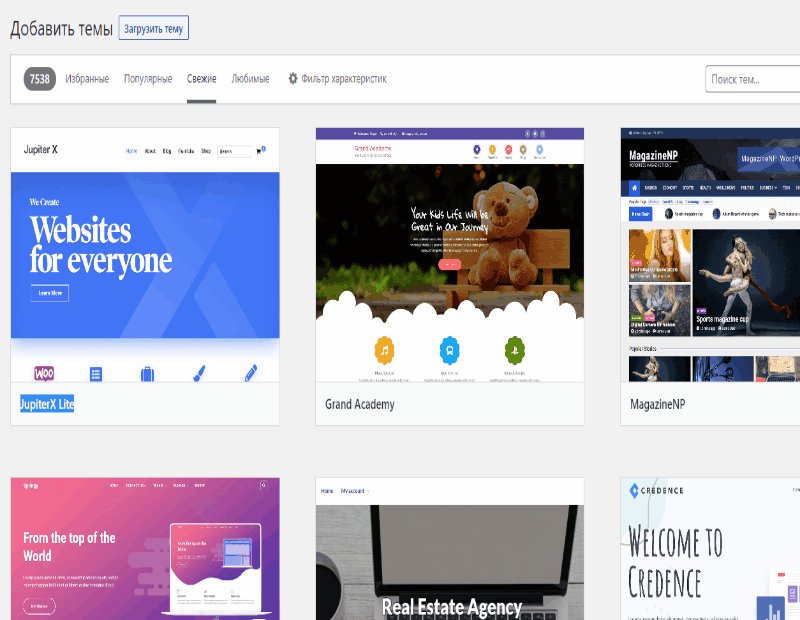
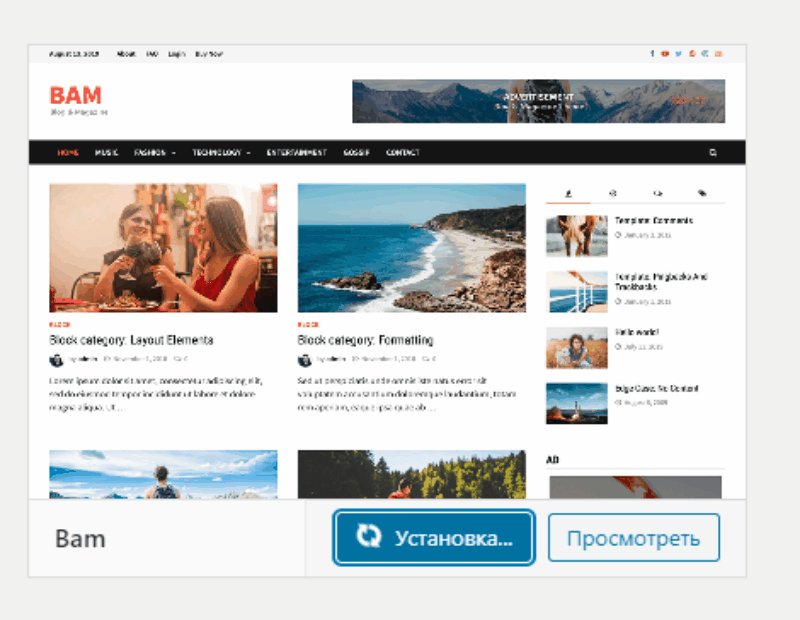
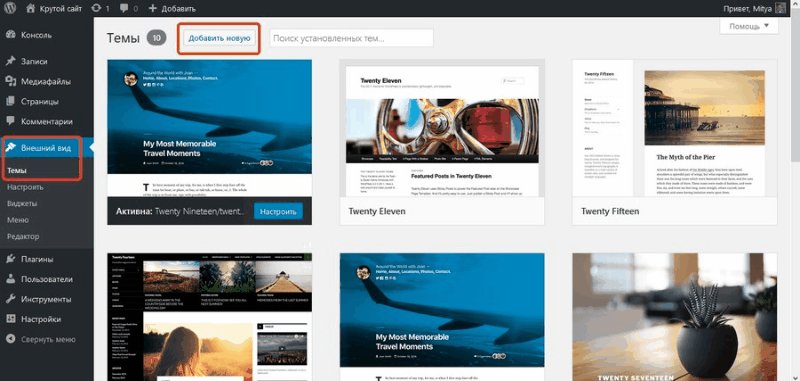
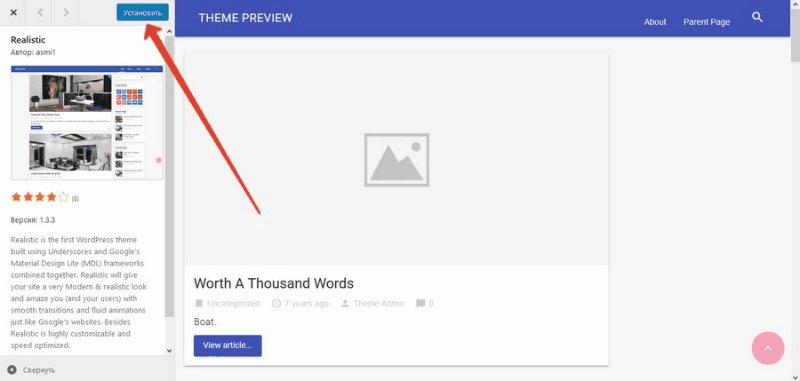
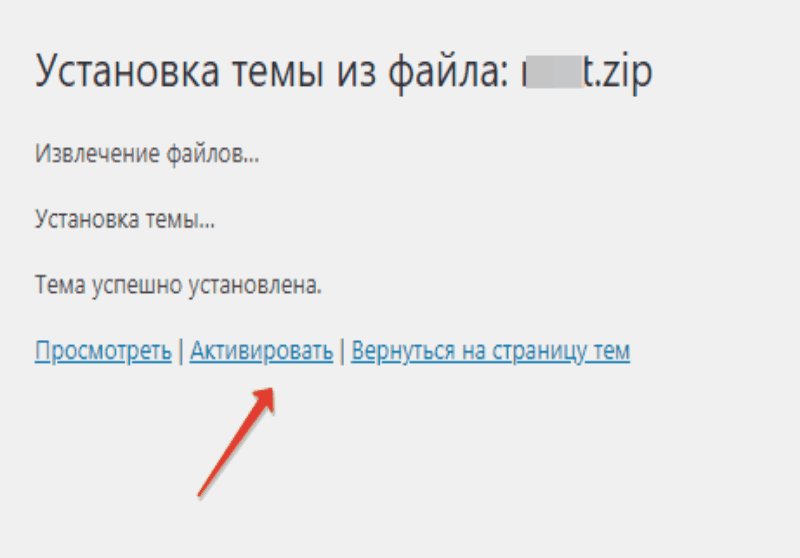
В панели управления сайтом вы ищете слева в меню закладку «Внешний вид» — по клику откроются уже установленные и загруженные темы по умолчанию (в зависимости от хостинга 2 — 5 тем), можете выбрать конечно и дефолтное оформление сайта. Но в сети имеется столько интересных и красивых шаблонов дизайна сайта на вордпресс (как бесплатных, так и триальных и платных), что грех оставлять дефолтную тему. Жмете на кнопку — добавить и выбираете одну из понравившихся тем. Для каждой темы (нажав на нее) вы можете посмотреть превью и описание Причем превью интерактивное — можно полазить по теме и посмотреть как будет выглядеть пост, страничка, шрифты и другие элементы. Клик по кнопке «Установить» добавит тему в ваш каталог тем. Затем ее нужно активировать и настроить.
Здесь при установке и выборе темы ВП могут возникнуть несколько вопросов:
- какую тему выбирать — бесплатную или платную. Новичкам рекомендуем выбирает бесплатную тему из репозитория Вордпресс. Все темы и шаблоны там проходят специальную проверку и тестирования и точно будут безопасными для вашего сайта. Не скачивайте бесплатные темы с других сайтов на первом этапе создания сайта на водпрессе. Используйте только официальные. Если решитесь выбрать сразу платную тему, то рекомендую обратить свое внимание на Root.
- какую тему выбирать — русскоязычную или английскую. Новичкам, если вы не сильно шарите в английском, лучше выбирать русскоязычную тему. Всё будет понятнее в сто раз. Натренировавшись, сможете поставить себе и тему на английском языке.
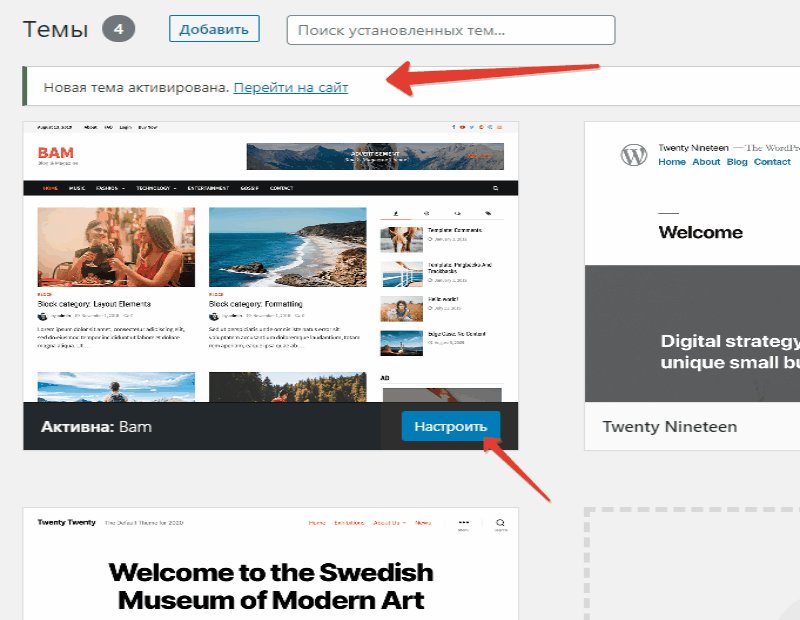
Еще раз посмотрите инструкцию, как выбрать тему прямо в админке вордпресс:
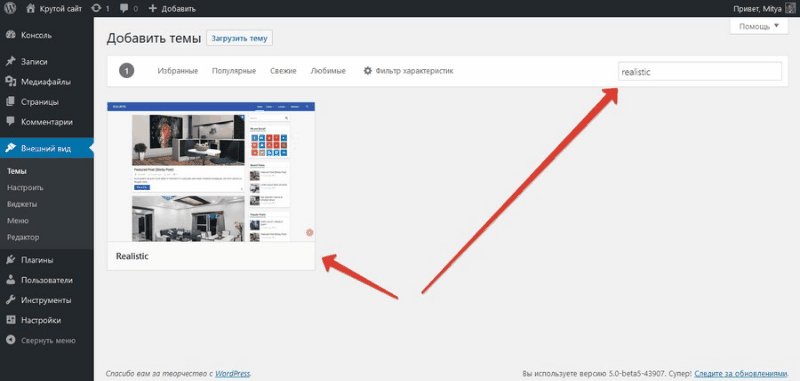
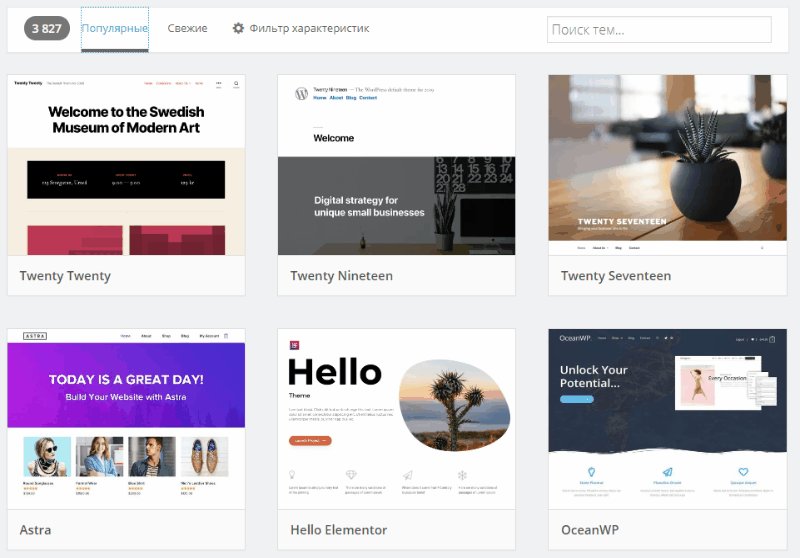
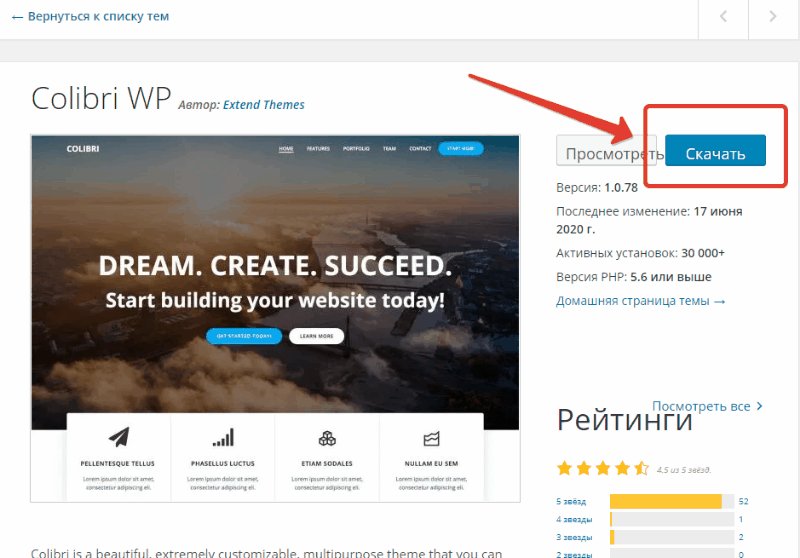
Есть еще один способ — сначала вы идете в репозиторий вордпресс (по ссылке https://ru.wordpress.org/themes/) и выбираете там подходящу. тему по описанию и внешнему виду. Там почти 4 тысячи тем, так что есть из чего выбрать
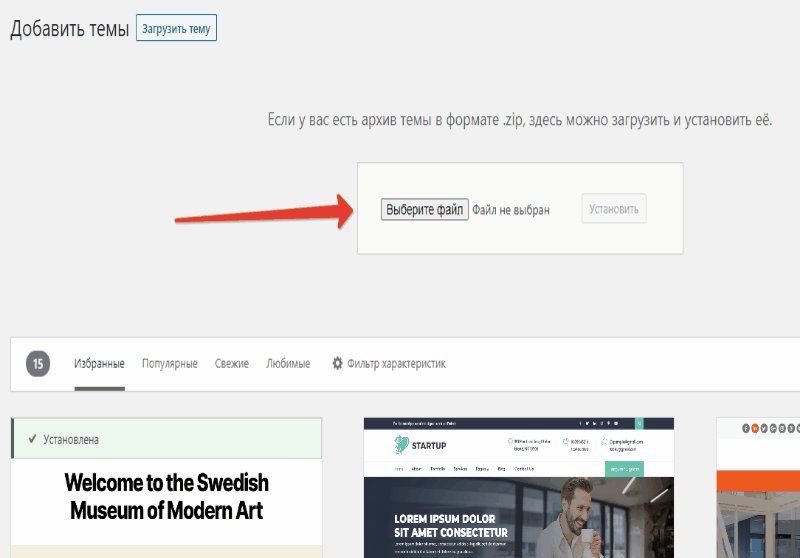
После скачивания ее нужно будет загрузить на свой сайт в панели управления: Внешний вид-Темы-Загрузить.
Настраиваем тему (шаблон) WordPress
Вы на шаге выше уже установили тему. Её тоже надо настроить. Если тема премиум, то настроек там может быть несколько, а мы рассмотрим на примере дефолтной темы, что бы понять действия. Там всего несколько шагов. Настройку я произвожу уже обычно после публикации страниц и нескольких постов, чтобы видеть реальное отображение.
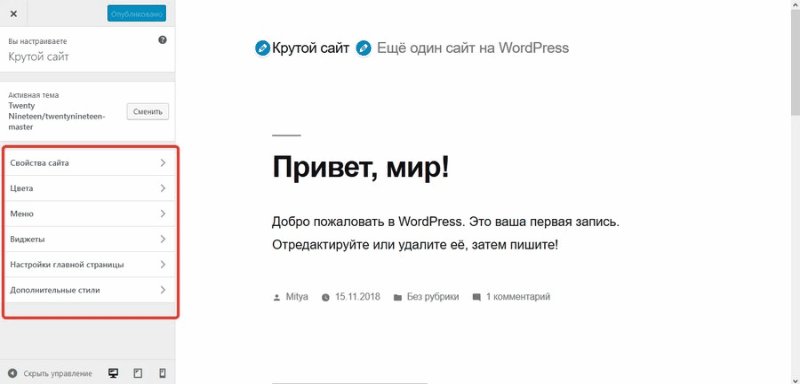
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
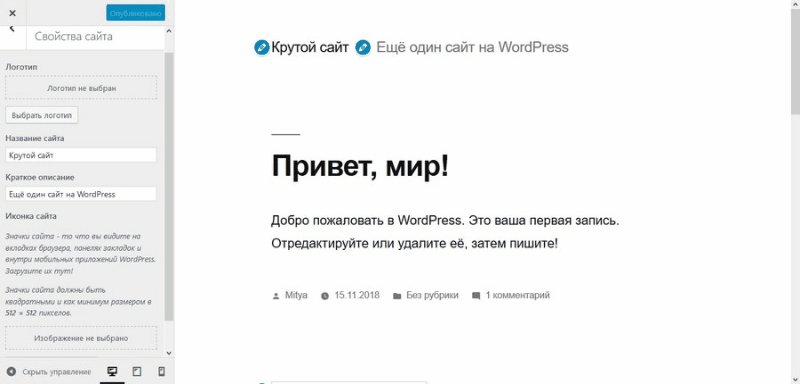
В разделе «Свойства сайта» грузим логотип (если есть), пишем отображаемые названия и описание сайта (например, название «Блог Васи Пупкина», описание «О заработке в интернете и личном опыте»
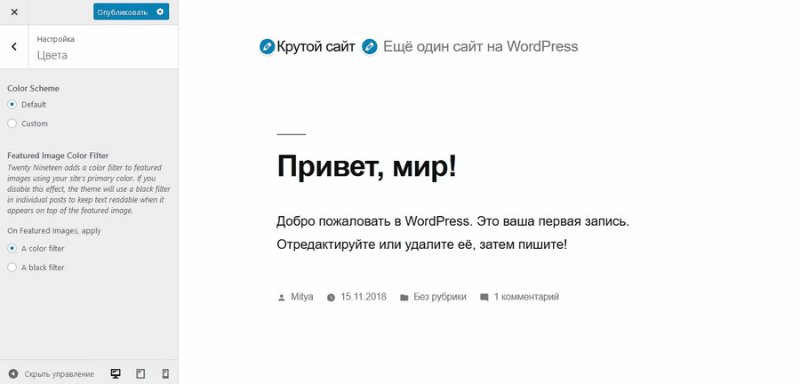
В разделе «Цвета» выберите цветовую схему шаблона)
Другие разделы посмотрите сами — что изменить и добавить. В зависимости от темы разделы могут быть разные.
Шаг № 4: как настроить сайт на CMS WordPress
Ваш сайт должен быть уникальным, но тем не менее некоторые шаги в любом движке обязательны для выполнения. Итак, рассмотрим первичную базовую настройку WordPress.
Заходим в панель управления через /wp-login.php и выполняем следующие действия в разделе Настройки:
- Раздел Общие: Заполняем название и описание сайта, там где алрес сайта — всё оставляем как есть, ничего не трогаем (там автоматически указан ваш URL). Проверяем административный е-мейл (по нему восстанавливается пароль и приходят все важные оповещения). Членство — не активируем, нам не нужно чтобы кто-то регистрировался, пока вы будете единоначальным админом. Далее можете пропустить, а можете внести время и дату на ваше усмотрение.
- Раздел Написание: Тут для начала можно ничего не трогать. Рубрики пока не заданы, посты по умолчанию — стандартные. Пуьликовать по почте новичкам не рекомендую. А вот в сервисах обновления помимо стандартного rpc.pingomatic.com можно добавить ссылки на гугл и яндекс пинги (смотрите также большой список актуальных пинг-сервисов)
- Раздел Чтение: Тут определяем, что будет показываться на главной. Если у вас блог — то рекомендуется «последние записи» Статичные страницы больше характерны для сайта. Остальное можно не менять. Главное, не запрещайте индексацию сайта поисковыми системами.
- Раздел Обсуждение: Тут все можно оставить по умолчанию
- Раздел Медиафайлы: есть два мнения. Первое — оставить всё как есть. Второе — все размеры поставить по нулям контролировать загрузку медиафайлов вручную. В этом есть тоже свой смысл. Вы сами создаете нужные размеры и в этом случае движок не создает дубликатов.
- Раздел Постоянные ссылки: тут настраиваем структуру ссылок. Можно оставить по-умолчанию, сожно сделать простые урл (олдскул) в виде номера поста или страницы /?p=123, можно сделать в виде названия поста. Для новостников подойдет вариант урл с датой или даже временем выхода поста. Для блогов и статейников рекомендую такую структуру: /%category%/%postname%.html — в урле будет указана рубрика и название поста, а расширение .html придает странице статистический вид
- Есть еще раздел Конфиденциальность — тут на ваше успотрение, если вы хоть какие-то персональные данные собираете, то по закону стоит опубликовать такую страницу. Вордпресс представляет вам черновик страницы.
Шаг № 5: Настойка плагинов для WordPress
 Плагины — это программы модули, которые могут улучшить функциональность сайт в зависимости от задач. Есть очень важные, есть украшательские (улучшают юзабилити), есть такие которые дополняют функционал и создают дополнительную ценность, в общем плагинов много и ставить сразу «100 лучших плагинов» не стоит.
Плагины — это программы модули, которые могут улучшить функциональность сайт в зависимости от задач. Есть очень важные, есть украшательские (улучшают юзабилити), есть такие которые дополняют функционал и создают дополнительную ценность, в общем плагинов много и ставить сразу «100 лучших плагинов» не стоит.
Необходимо понимать для чего нужен тот или иной программный модуль. Обращаю внимание, что избыток плагинов может значительно замедлить работу сайта. Поэтому изучайте их, оценивайте необходимость именно для вашего ресурса.
Условно можно разделить все плагины на 4 направления: защита (улучшение безопасности), SEO (оптимизация работы), улучшения функциональности, улучшение юзабилити вашего сайта.
Важно: Не подключайте одновременно модули, выполняющие одинаковые задачи. Если в «комбайнах» есть нужные функции, не дублируйте их, добавляя отдельные расширения.
Представляю must have плагины для сайта на WordPress
Really Simple SSL. Плагин оптимизирует сайт для перевода на безопасный протокол соединения. Достаточно активировать плагин и установить сертификат SSL.
All in One SEO Pack. Создает XML-карту сайта и файл robots.txt, управляет каноническими URL. Добавляет форму редактирования и превью сниппета. Блокирует индексацию категорий и архивов. Реализует протокол Open Graph. Как альтернатива можно ставить Yoast SEO или SEO Framework
WP Super Cache. Позволяет кешировать страницы сайта, что делает более быстрой загрузку страниц и одновременно снижает нагрузку на хостинг. По сравнению с другими плагинами кеширования имеет достаточно простые настройки и больше подходит для начинающих. Альтернатив много, рассмотрите Total Cache или Fastest Cache.
Clearfy. Это комбайн по защите, оптимизации и ускорению сайта. Есть платная версия, но и бесплатной будет достаточно. Убирает лишний код, ошибки плагинов и шаблонов, делает транслитерацию и многое другое. Подробнее почитайте на странице разработчика (а если есть 970 рублей, то не пожалейте — купите)
Всё. Остальные плагины — по настроению и необходимому функционалу. Например в теме уже реализована страница контактов, то плагин контактных форм вам ни к чему. и наоборот, если шаблон темы не создает html-карту сайта для пользователей (пример), то требуется поставить такой плагин.
Шаг № 6: Создаем первые посты и страницы
На сайте с движком Вордпресс есть два редактора — классический, олдскульный, похожий на документ Word (подходит для авторов, кто мыслит категориями, терминами, текстами) и новый Гутенберг — блочный, визуальный редактор (подходит для авторов, кто мыслит клипами, модулями, образами). Вы можете освоить оба, если только начинаете — то попробуйте обязательно и тот и тот. Я больше тяготею к классическому варианту. Рассказ о создании постов и страниц сделаю на примере обоих. Пост будем создавать в классическом редакторе вордпресса, а страницу в Гутенберге
Как создать пост
Это достаточно просто. На первом шаге слева в меню ищем ссылку «записи» или жмем кнопку «добавить» в верхнем горизонтальном меню. Первый раз можно выбрать еще и ссылку на экране (см в на скрине)

Далее заполняете заголовок — название поста, пишите текст, вставляете картинки (смотрите шаг 7 ниже), выбираете рубрику и публикуете. Все пост можно читать.
Смотрите еще раз инструкцию по картинке:
- Добавить запись
- Вводим название (заголовок)
- Изменяем урл (если нужно)
- Вводим текст поста
- Загружаем изображения (читай ниже)
- Сохраняем черновик
- Делаем предспросмотр — как будет смотреться пост.
- Можем изменить дату и время публикации (отложить на завтра или месяц)
- Выбираем или добавляем рубрику (категорию)
- Загружаем изображение записи (заглавная картинка)
- Публикуем
Попробуйте, и через 2-3 поста вы будете понимать как все устроено и куда надо нажимать.
Редактор позволяем также делать текст жирным или курсивом, цветным, делать цитаты и выделять списки. Это сделано по аналогии с Вордом.
Как создать статическую страницу
Для создания статистической страницы будем использовать редактор Гутенберг (хотя можно делать по аналогии с постом в классическом редакторе).
- Выберите меню «Страницы – Добавить новую».
- Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.
- Например, чтобы вставить фотографию, выберите соответствующий блок.
- Выберите источник фото и положение картинки на странице.
- В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Их можно использовать для оформления вашего блога.

Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
После редактирования опубликуйте страницу.
Шаг № : Добавляем изображения в пост
Как добавляется картинка в Гутенберг — редакторе мы рассмотрели выше. Сейчас будем говорить о правильном добавлении картинки в классическом редакторе.

Итак, над текстом есть панель управления и кнопка «Добавить медиафайл» Жмем на нее — чтобы загрузить картинку, ее можно просто перетащить из папки в открывшееся поле. Или же через выбор файла, используя проводник.

Когда картинка загружена, вы ее конечно, сразу можете вставить в запись, но стоить предварительно заполнить некоторые поля и выбрать варианты отображения.
Нужно заполнить поле alt — это альтернативное описание картинки для поисковиков (должно быть по теме поста), далее при необходимости добавить подпись (ее видно) и описание (необязательно, невидимо читателю).
Сделать настройки отображения картинки в посте — по центру, слева или справа (по умолчанию стоит без выравнивания)
Ссылка — выбираете «нет» или «медиафайл», но если надо чтобы картинка ссылалась на другой пост или другой сайт — то вставьте нужный урл (так же устроена работа простых баннеров)
И выбираете размер — полный, большой, миниатюра или средний.

Все картинка в пост загружена. Стоит сделать предпросмотр поста и если что — отредактировать картинку. Для этого в визуальном классическом редакторе просто кликните на картинке и нажмите на карандаш.
Откроется редактор параметров и вы сможете изменить а

Немного потренировавшись, поняв логику действий вы оцените простоту и гибкость движка WordPress
Вместо заключения
Надеюсь по шагам все было понятно? И вы запустили свой первый сайт на вордпрессе. Если же остались вопросы, пожалуйста задавайте их в комментариях, буду благодарен замечаниям и дополнениям. Вордпресс постоянно обновляется, поэтому всегда есть что добавить.